GitHub action to automatically add blog posts to your profile
Add blog posts to your GitHub profile automatically in 5 minutes via RSS and GitHub Actions.

1. Create a GitHub Profile
GitHub now allows you to add custom content to your profile page via a special repository with a readme.md file. All you need to do is create a repository named the same as your username and add a README.md file. For example my profile repo is lukencode/lukencode.

2. Update README.md
The README.md can have any valid markdown content you want. In addition to that you need a specially marked up readme-section that the action workflow below will use to inject content.
This example uses <!--START_SECTION:feed--> as the target. You can use multiple named sections.
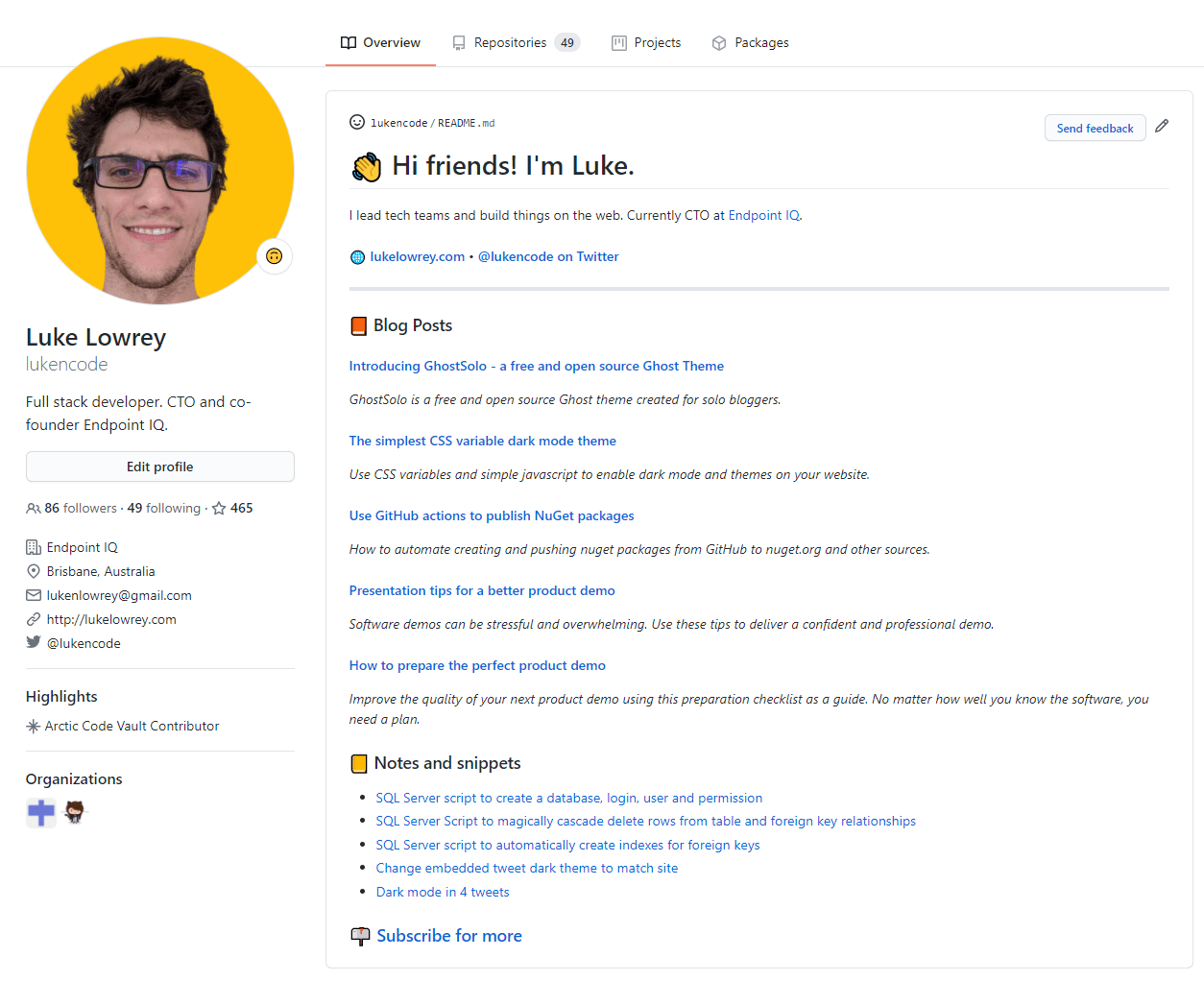
# 👋 Hi friends! I'm Luke.
I lead tech teams and build things on the web. Currently CTO at [Endpoint IQ](https://endpointiq.com.au/').
### 📙 Blog Posts
<!--START_SECTION:feed-->
<!--END_SECTION:feed-->
Example readme.md
3. Create a GitHub Action workflow
Add a GitHub Action to your repository using the "Actions" tab -> New workflow on github.com or by creating a workflow.yml file in the .github/workflows/ directory. The action will be setup to run on a schedule , look for new content in an RSS feed and update readme.md in the repository.
I used JasonEtco/rss-to-readme action to read the rss. All you need to provide is an RSS endpoint for it to look for.
name: Update readme with blog posts
on:
schedule:
# Once a day at 8 AM
- cron: 0 8 * * *
jobs:
update:
runs-on: ubuntu-latest
steps:
- uses: JasonEtco/rss-to-readme@v1
with:
feed-url: https://lukelowrey.com/rss/
readme-section: feed
max: 10 # max number of items (default 5)
template: "#### [{{ title }}]({{ link }}) \n*{{ contentSnippet }}*\n\n"
Example update-readme-rss.yml
The YAML is pretty start forward. Rather than triggering on an action like pushing to branch it uses a simple schedule and cron expression to run daily. The rss-to-readme step reads RSS from the feed-url and injects it into the marked up section with the feed key in readme.md.
The template property is optional, if you leave it out the posts will display in a simple list. You can customise the output with a {{handlebars}} style template. Under the covers the action uses rss-parser to get the content. The properties available to you when using a custom template can be found here.
The main options are:
- title
- link
- pubDate
- content
- contentSnippet
👉 TIP: change the on trigger to "push to master" for easy testing.
on:
push:
branches: [ master ]
🎆Success! Like clockwork the action runs, finds the latest items in RSS and updates readme.md. Check out my profile on GitHub github.com/lukencode.